为什么选择 PWA?
· 阅读需 2 分钟
PWA 代表渐进式网页应用。早在 2014 年,W3C 发布了服务工作者的草案,随后在 2015 年,Chrome 在生产环境中支持了它。如果我们将服务工作者的出现视为 PWA 的核心技术之一,那么 PWA 的诞生年份就是 2015 年。在关注 PWA 是什么之前,让我们先了解一下我们为什么需要它。
-
用户体验。回到 2015 年,前端开发者花费大量时间通过加快初始页面的渲染、使动画更流畅等方式来优化网页。然而,在用户体验方面,原生应用仍然占据优势。
-
用户留存。原生应用可以固定在手机的主屏幕上,并通过通知将用户带回应用,而网页应用则无法做到这一点。
-
利用设备 API。Android 和 iOS 提供了丰富的设备 API,原生应用可以轻松在用户许可下使用。然而,当时浏览器并未完全支持这些 API。
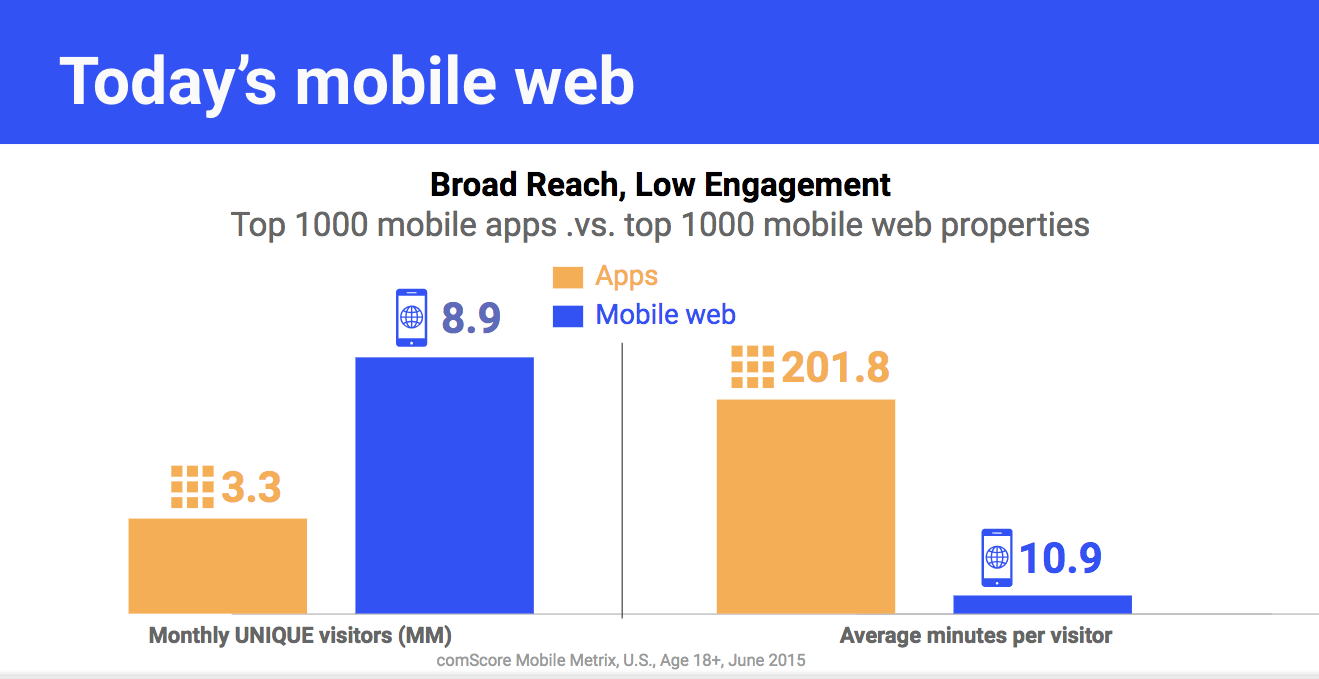
谷歌的教程 为什么构建渐进式网页应用 将这个问题总结为“广泛覆盖,低参与度”。

为了应对移动时代网页应用的劣势,PWA 应运而生。