iOS Architecture Patterns Revisited
Why bother with architecture?
Answer: for reducing human resources costs per feature.
Mobile developers evaluate the architecture in three dimensions.
- Balanced distribution of responsibilities among feature actors.
- Testability
- Ease of use and maintainability
| Distribution of Responsibility | Testability | Ease of Use | |
|---|---|---|---|
| Tight-coupling MVC | ❌ | ❌ | ✅ |
| Cocoa MVC | ❌ VC are coupled | ❌ | ✅⭐ |
| MVP | ✅ Separated View Lifecycle | ✅ | Fair: more code |
| MVVM | ✅ | Fair: because of View's UIKit dependant | Fair |
| VIPER | ✅⭐️ | ✅⭐️ | ❌ |
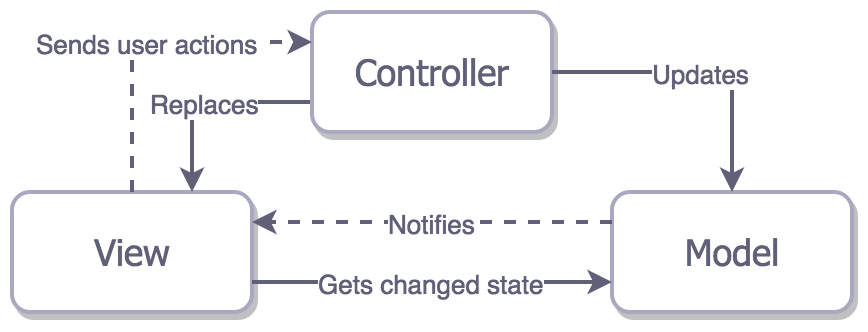
Tight-coupling MVC

For example, in a multi-page web application, page completely reloaded once you press on the link to navigate somewhere else. The problem is that the View is tightly coupled with both Controller and Model.
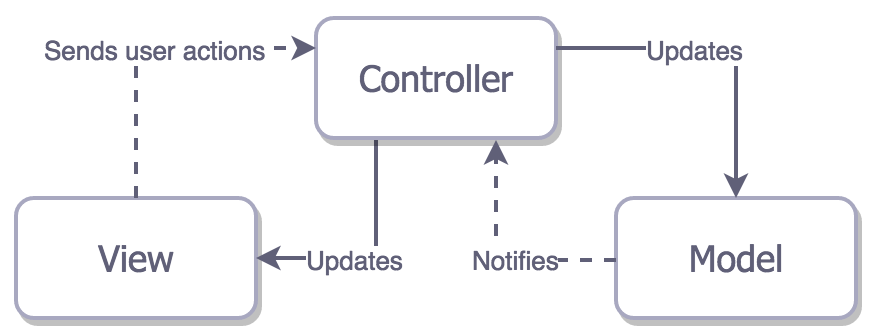
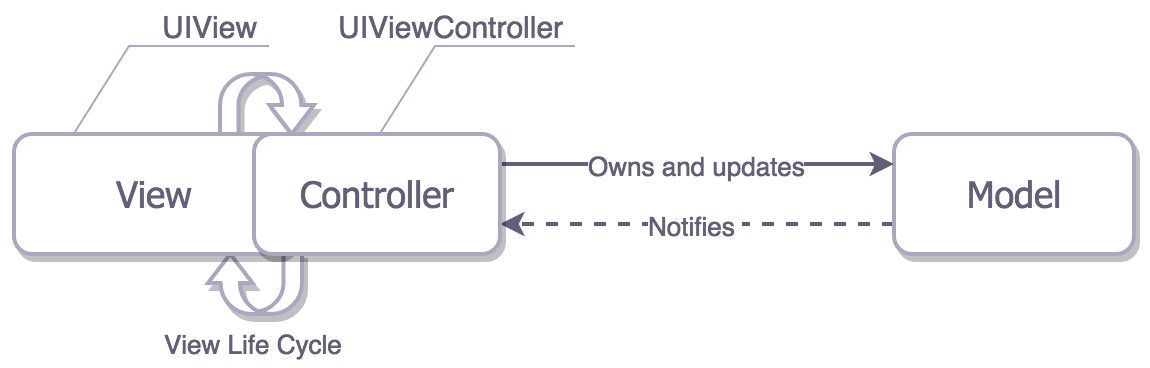
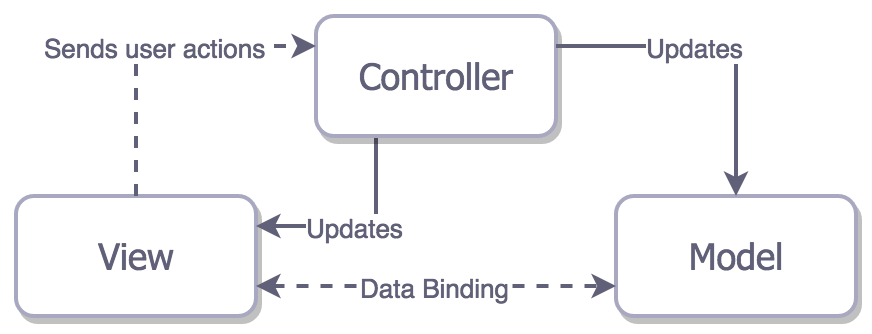
Cocoa MVC
Apple’s MVC, in theory, decouples View from Model via Controller.

Apple’s MVC in reality encourages ==massive view controllers==. And the view controller ends up doing everything.

It is hard to test coupled massive view controllers. However, Cocoa MVC is the best architectural pattern regarding the speed of the development.
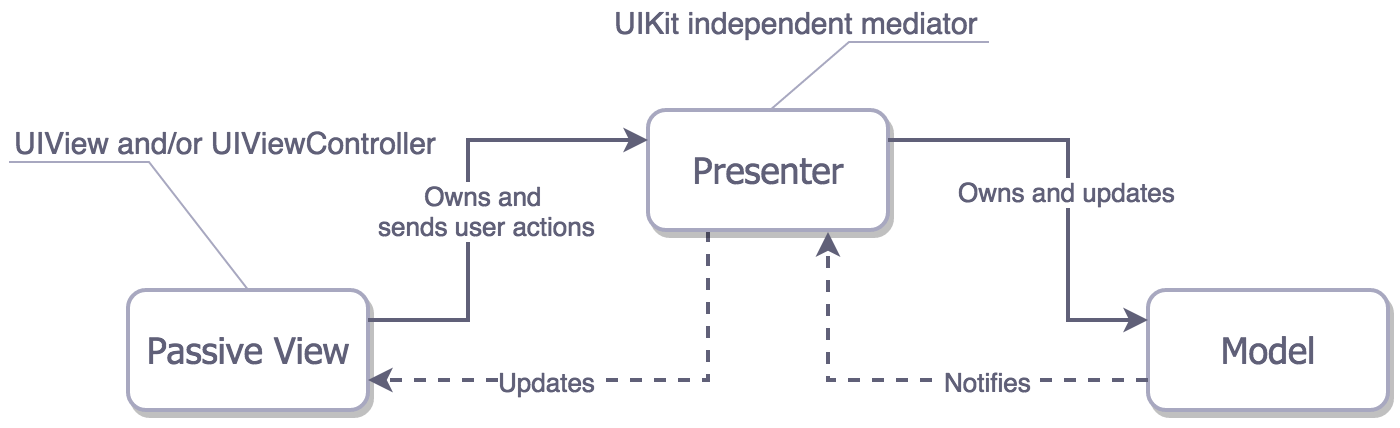
MVP
In an MVP, Presenter has nothing to do with the life cycle of the view controller, and the View can be mocked easily. We can say the UIViewController is actually the View.

There is another kind of MVP: the one with data bindings. And as you can see, there is tight coupling between View and the other two.

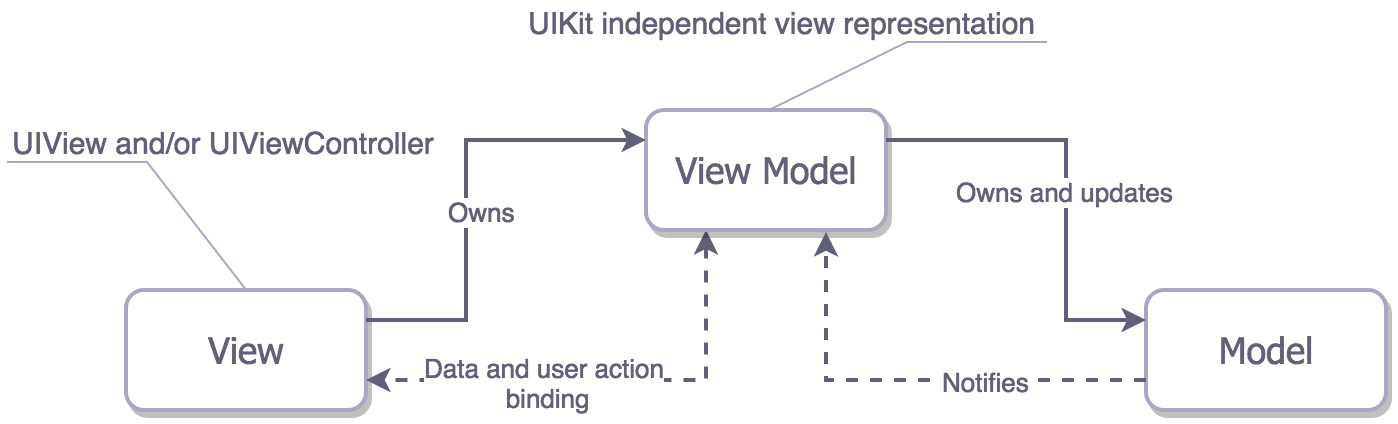
MVVM
It is similar to MVP but binding is between View and View Model.

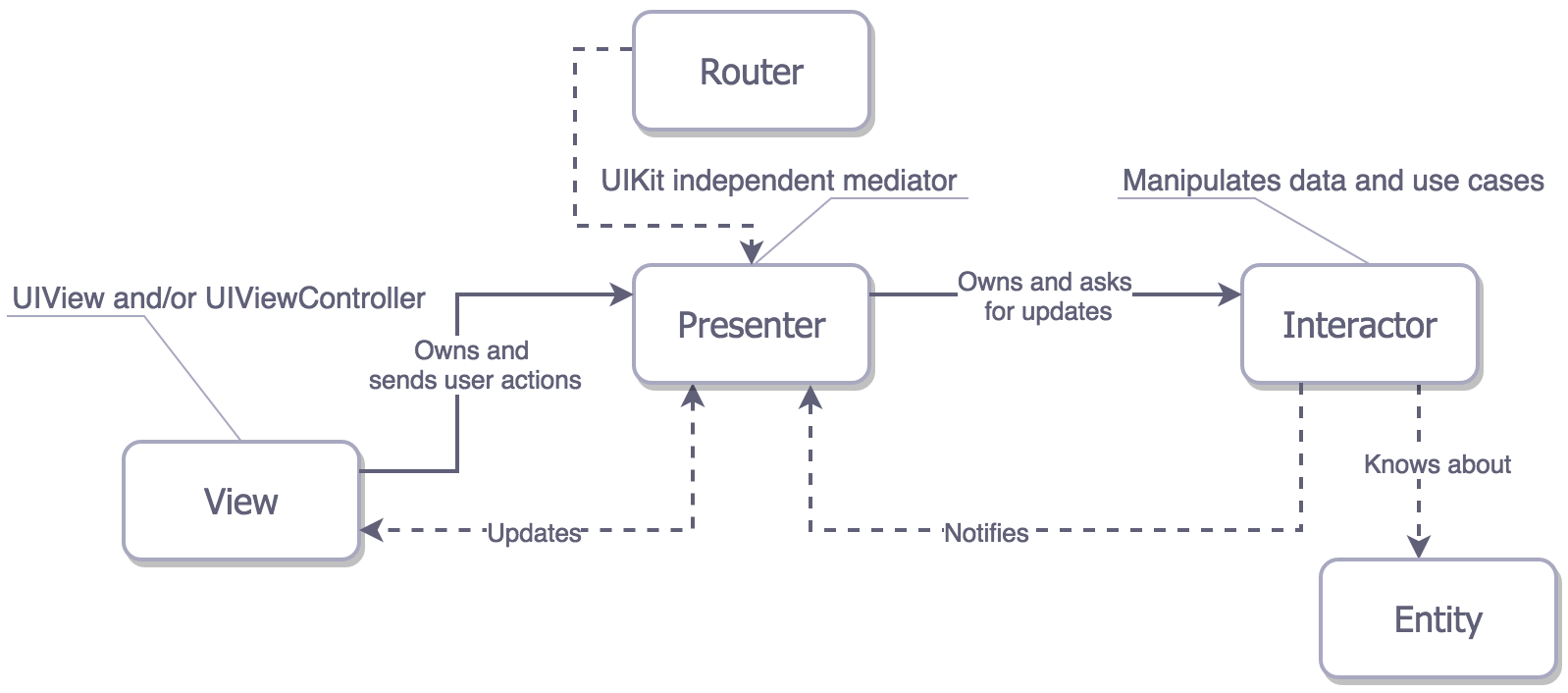
VIPER
There are five layers (VIPER View, Interactor, Presenter, Entity, and Routing) instead of three when compared to MV(X). This distributes responsibilities well but the maintainability is bad.

When compared to MV(X), VIPER
- Model logic is shifted to Interactor and Entities are left as dumb data structures.
- ==UI related business logic is placed into Presenter, while the data altering capabilities are placed into Interactor==.
- It introduces Router for the navigation responsibility.